Inhaltsangeba
Websetien und Audio-Player
Kompaktes WordPress Audio / Music Player Plugin
Das WordPress Audio Player-Plugin ist ein kompaktes HTML5 + Flash-Hybrid-basiertes WordPress-Plugin, mit dem eine Audiodatei (.mp3 oder .ogg) abgespielt werden kann. Der Audio-Player ist mit allen gängigen Browsern und Geräten (Android, iPhone) kompatibel.
Genauere Informationen gibt hier:
- Wenn Sie Audiodateien von Ihrer Website verkaufen, können Sie mit diesem Plugin eine Vorschau anbieten
- Wenn Sie Podcasts erstellen, können Sie die Audiodateien mit diesem Audio-Player in WordPress-Posts oder -Seiten einbetten
- Der Audio-Player ist kompakt, sodass Ihre Webseite nicht viel Platz beansprucht
- HTML5-kompatibel, sodass die mit diesem Plugin eingebetteten Audiodateien auf iOS-Geräten wiedergegeben werden können
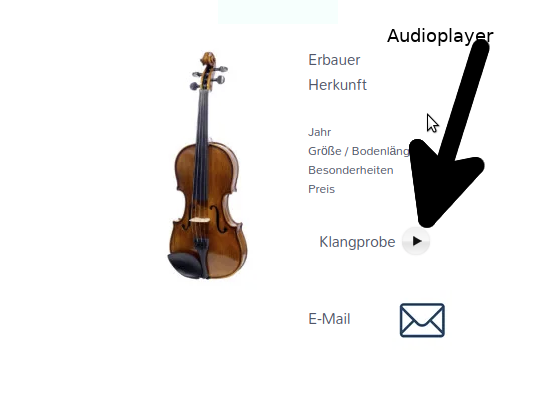
Audio Player Plugin Screenshot
- Gehen Sie in Ihrem WordPress-Administrationsbereich zum Bildschirm „Add New“ Plugins
- Klicken Sie auf die Registerkarte „Hochladen“
- Suchen Sie nach der Plugin-Datei (sc_audio_player.zip)
- Klicken Sie auf „Jetzt installieren“ und aktivieren Sie das Plugin
- Verwenden Sie den folgenden Shortcode, um eine Audiodatei an einer beliebigen Stelle auf Ihrer Site einzubetten
[sc_embed_player fileurl="URL OF THE MP3 FILE"]
Beispiel Shortcode:
[sc_embed_player fileurl="https://www.example.com/wp-content/uploads/my-music/mysong.mp3"]
Zusätzliche Verwendungsdokumentation
Verwenden der Auto-Play-Option
Verwenden Sie den Parameter „autoplay“ im Shortcode, um die Audiodatei beim Laden der Seite abzuspielen. Hier ist ein Beispiel-Shortcode mit Autoplay-Option:
[sc_embed_player autoplay=true fileurl="https://www.example.com/wp-content/uploads/my-music/mysong.mp3"]
Festlegen eines Lautstärkepegels
Verwenden Sie den optionalen Parameter „Lautstärke“ im Shortcode, um einen Lautstärkepegel für das Audio festzulegen. Sie können einen Wert zwischen 0 und 100 für die Lautstärke verwenden. Hier ist ein Beispiel für die Verwendung eines Shortcodes: Mit dem obigen Beispiel wird der Lautstärkepegel der Audiodatei auf 50 eingestellt.
[sc_embed_player volume="50" fileurl="https://www.example.com/wp-content/uploads/my-music/mysong.mp3"]
Looping den Sound
Verwenden Sie den Parameter „loops“ im Audio-Player-Shortcode, um eine Audiodatei automatisch in einer Schleife abzuspielen. Hier ist ein Beispiel für die Verwendung eines Shortcodes mit automatischer Schleife:
[sc_embed_player loops="true" fileurl="https://www.example.com/wp-content/uploads/my-music/mysong.mp3"]
Angeben von MP3- und OGG-Dateien für das Audio
Hinweis: Sie müssen diese Option nicht wirklich verwenden. Sie können einfach die Option mp3 verwenden und das Plugin stellt sicher, dass die Datei auf allen Geräten wiedergegeben werden kann.
Sie können beide Dateitypen im Parameter „fileurl“ angeben, indem Sie sie mit einem „|“ – Zeichen trennen. Hier ist ein Beispiel für die Verwendung eines Shortcodes, der sowohl die MP3- als auch die OGG-Version der Audiodatei angibt: Das Plugin spielt die unterstützte Datei basierend auf dem Gerät des Benutzers ab.
[sc_embed_player loops="true" fileurl="https://www.example.com/my-audio.mp3|https://www.example.com/my-audio.ogg"]
Text um den Audio-Player wickeln
Wenn Sie den Audioplayer mit Text umschließen möchten, verwenden Sie in der Ansicht „Text“ des Post / Page-Editors Folgendes : Alternativ verwenden Sie in der Ansicht „Text“ des Post / Page-Editors Folgendes (umschließen Sie den Audioplayer Shortcode in einer anderen CSS-Klasse mit float):
<p style="display: inline">My Audio: </p>[sc_embed_player fileurl="https://www.example.com/my-music/mysong.mp3"]
Some example text
<div style="float: left;">
[sc_embed_player fileurl="https://www.example.com/my-music/mysong.mp3"]
</div>
Audio-Player-Vorlage 1
Einige Benutzer haben uns gebeten, eine Playervorlage mit Suchleiste und Lautstärkeregler hinzuzufügen. Die Audioplayer-Vorlage1 bietet Ihnen folgende Option:
Verwenden Sie den folgenden Shortcode, um den Audio-Player mithilfe von Vorlage 1 einzubetten:
[sc_embed_player_template1 fileurl = "https://www.example.com/wp-content/uploads/my-music/mysong.mp3"]
Der obige Shortcode erzeugt eine Ausgabe wie die folgende Vorschau:

Dieser Template1-Shortcode unterstützt auch die Parameter „Autoplay“ und „Loops“. Hier ist ein Beispiel:
[sc_embed_player_template1 fileurl = "https://www.example.com/my-music/mysong.mp3" autoplay = "true" loops = "true"]
Verschiedene Tipps und Verbesserungen
Entfernen Sie die weißen Pixel / Punkte auf schwarzem Hintergrund
Wenn Sie ein WordPress-Theme mit schwarzem Hintergrund verwenden, wird unter Umständen ein sehr kleiner weißer Punkt unter dem Audio-Player angezeigt. Fügen Sie der CSS-Datei Ihres Themas den folgenden CSS-Codeblock hinzu, um ihn zu entfernen:
# sm2-container {
unten: 0px;
}Hinzufügen des Audio-Players zur Vorlagendatei eines Themas
Sie können den Audio-Player auch in die Vorlagendatei Ihres Themas einbetten. Hier ist ein Beispielcode, den Sie Ihrer Vorlagendatei hinzufügen können:
<? php echo do_shortcode ('[sc_embed_player fileurl = "URL DER MP3-DATEI"]'); ?>Nur Audio auf Ihrer Homepage abspielen
Hier ist ein Beispielcode, den Sie Ihrer Vorlagendatei „header.php“ oder „footer.php“ hinzufügen können. Die Audiodatei wird dann nur auf Ihrer Homepage automatisch wiedergegeben:
<? php
if (is_front_page ()) {
echo do_shortcode ('[sc_embed_player fileurl = "URL DER MP3-DATEI" autoplay = "true"]');
}
?>Ändern Sie die Player-Hintergrundfarbe für Vorlage 1
Fügen Sie den folgenden CSS-Code zur CSS-Datei Ihres Themas oder über das benutzerdefinierte CSS-Plugin hinzu , um die Hintergrundfarbe des Players zu ändern. Im folgenden Beispiel wird die Farbe in Rot geändert.
.mejs-container, .mejs-embed, .mejs-embed body, .mejs-container .mejs-controls {
Hintergrund: rot! wichtig;
}
Deaktivieren Sie die gleichzeitige Wiedergabe von Audiodateien
Gehen Sie zum Einstellungsmenü dieses Plugins und aktivieren Sie die Option “ Simultane Wiedergabe deaktivieren „, um die gleichzeitige Wiedergabe von Audiodateien zu deaktivieren. Wenn diese Option verwendet wird, wird die aktuell wiedergegebene Audiodatei automatisch gestoppt, wenn der Besucher eine neue Datei wiedergibt.
Autoplay funktioniert nicht auf iOS-Geräten
IOS-Geräte (iPhone und iPad) erlauben keine automatische Wiedergabe. Dies ist eine Funktion, die Apple auf seinen Geräten verhindert. Leider können wir im Plugin nichts dafür tun.
Hosten Ihrer Audiodateien
Die naheliegendste Möglichkeit ist das Hochladen Ihrer Audiodateien auf Ihre Site mithilfe des WordPress-Medien-Uploaders. Nachdem Sie die Audiodatei über den Medien-Uploader hochgeladen haben, erhalten Sie die URL der Datei. Sie können dann die URL im Shortcode dieses Audio-Player-Plugins verwenden.
Alternativ können Sie Ihre Audiodateien auf Amazon S3 hosten.