Was ist ein transparenter Header?
Mit einem transparenten Header erstelt man einen Header, welcher über das Menü reicht. I.d.R. fürgt man in den transparenten Header ein Bild ein. Mit Divi kann für jede Seite ein transparenter Header erstellt werden. In diesem Blog erkläre ich, wie man vorgeht, um den transparenten Header zu erstellen.
Einen Vollbreiten Abschnitt erstellen

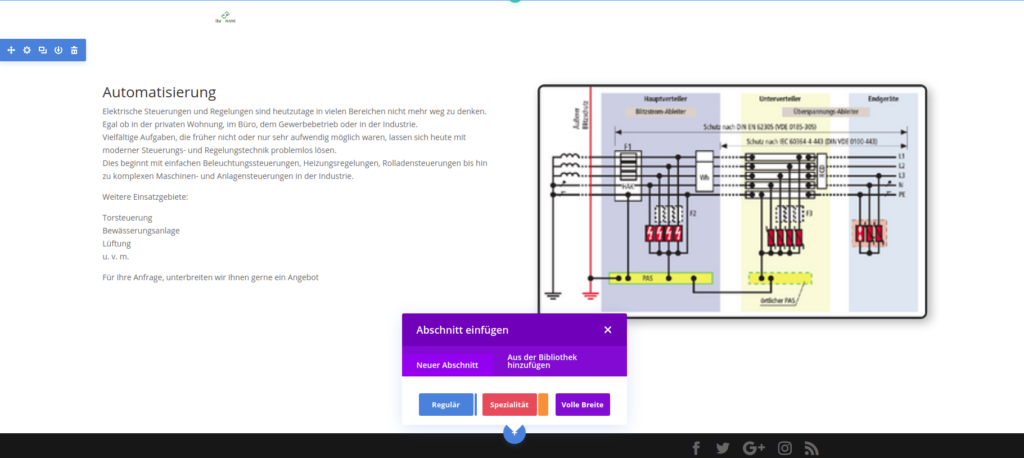
Man scrollt ganz nach unten und drückt das runde blaue Plus-Zeichen. Jetzt hat man drei Möglichkeiten für die Spalteneinstellung.
Bitte Volle-Breite wählen.
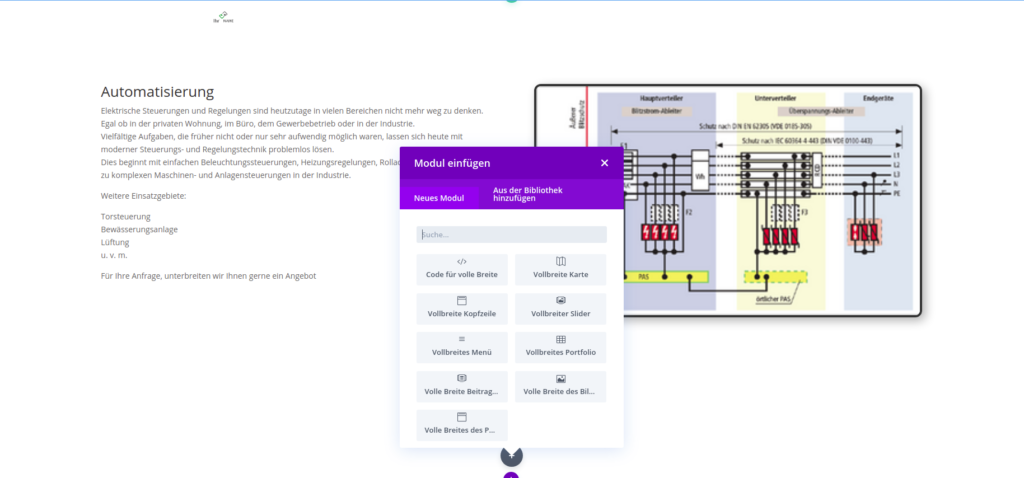
Vollbreiten Kopfzeile wählen

Jetzt im Auswahlfenster Vollbreite Kopfzeile wählen. Man kann jetzt entscheiden, ob man für die Kopfzeile einen Titel einen Untertitel zwei Butto mit Link eifügen möchte!
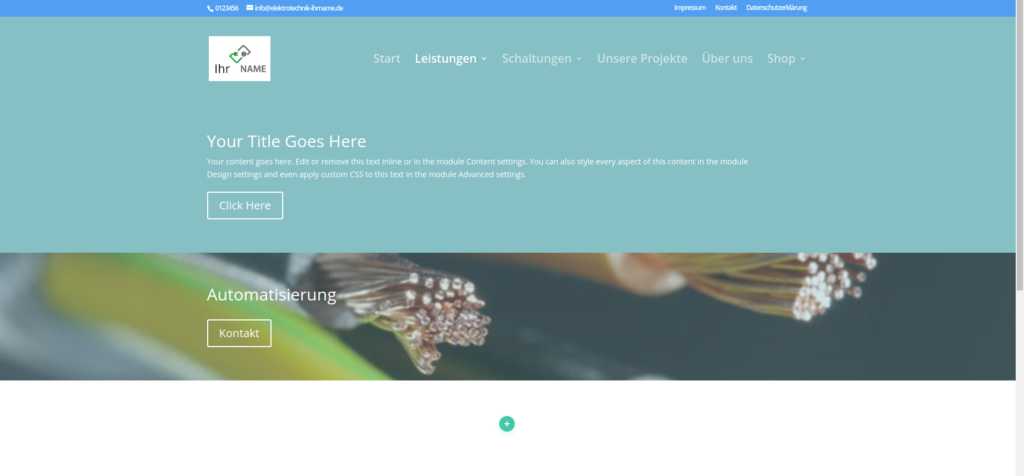
Vollbreite Kopfzeile nach oben schieben.

Jetzt die Vollbreite Kopfzeil nach oben ziehen, bis Sie am oberen Rand anschlägt.Sie überlappt jetzt dasMenü und ist noch mit Farbe gefüllt.
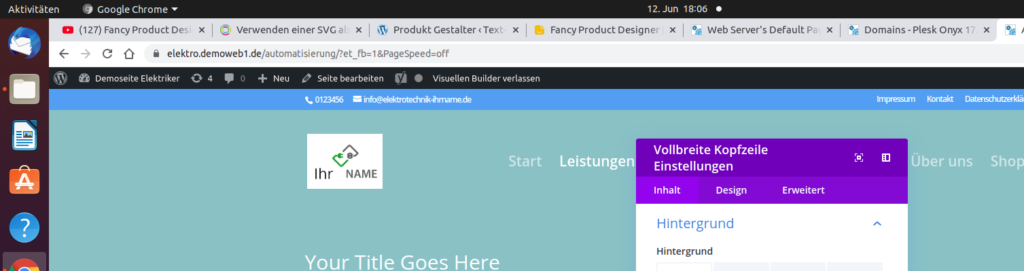
Bild einfügen und transparent machen

Jetzt links im Abschnittsbereich ein Bild einfügen. Um das Bild sehen zu können muss man im Modulbereich unter Inhalt–> Hintergrund die Farbe auf transparent einstellen. Gut geeignet ist i.d.R noch eine dunkle Farbe zu wählen. Hierdurch erreicht man sehr häufig, dass das Menü sich vom Bild abhebt!
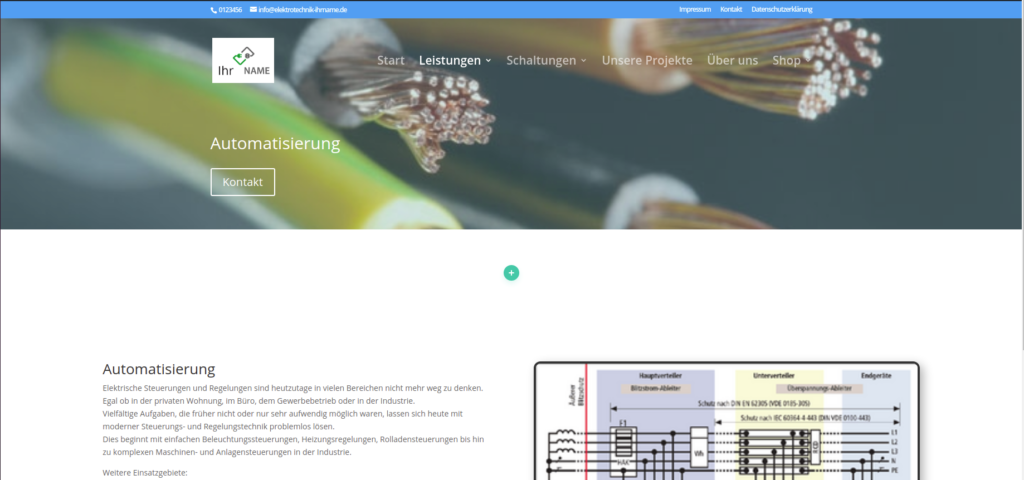
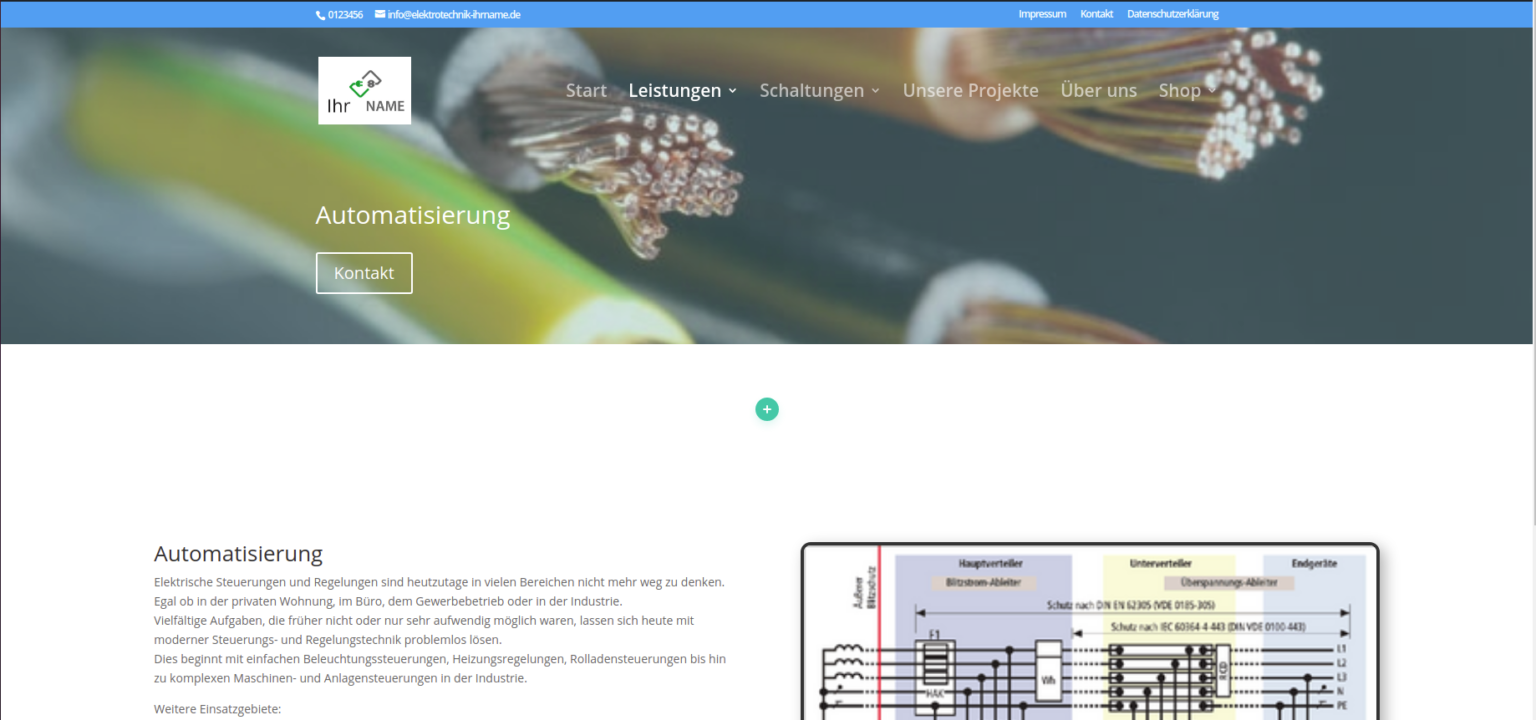
Ergebnis: Ein Transparenter Hintergrund!