Table of Contents

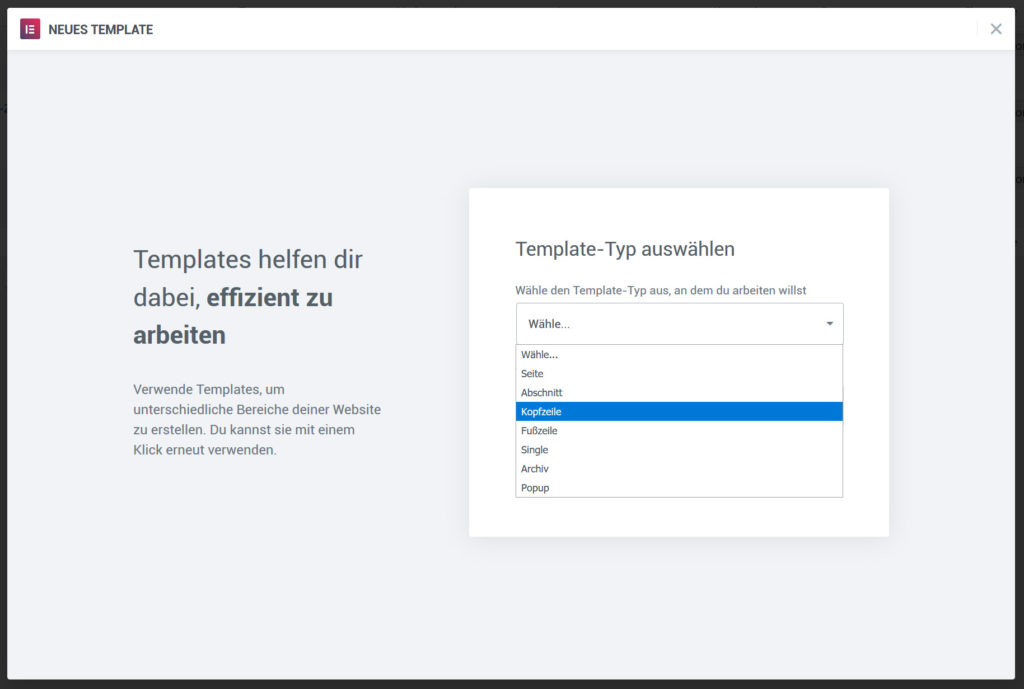
Nachdem du diese Schritte ausgeführt hast, erscheint ein neues Fenster. Elementor bietet dir nun einige Möglichkeiten an. Wähle unter Typ nun Kopf- oder die Fusszeile aus.
Vergib noch einen Namen für deinen gewählten Typ. Beispielweise „Webseite-Fusszeile“. Der Name dienst lediglich der besseren Übersicht und wird deinem Webseitenbesucher nicht angezeigt.

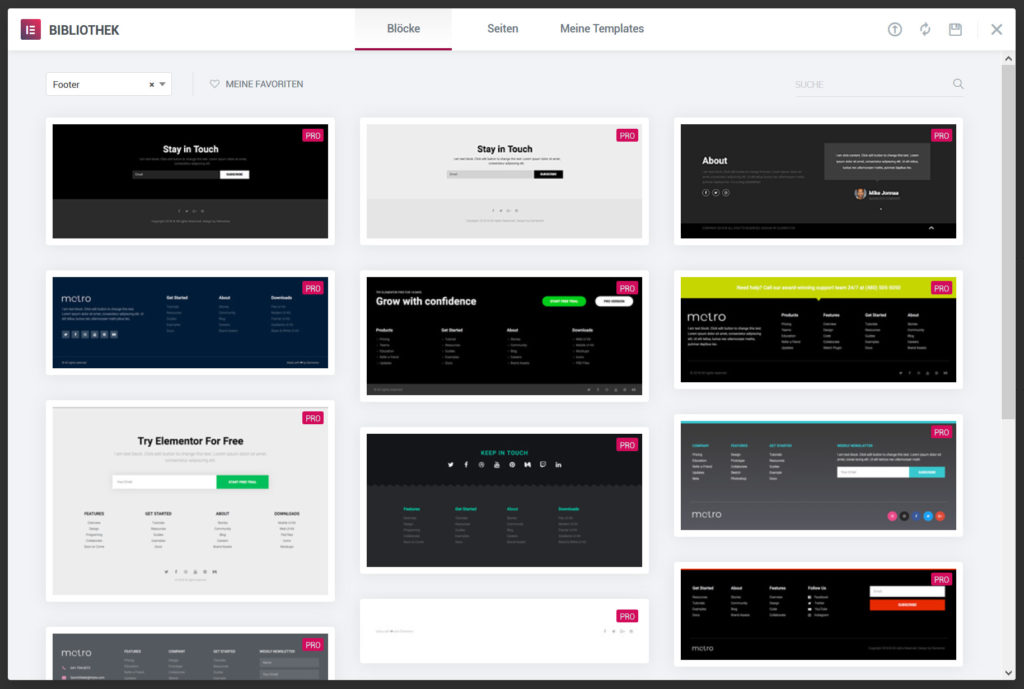
Nutze ein Template
Wähle zu beginn eines der vordefinierten Termplates und gestalte dieses um. So lernst du gleich etwas über den Aufbau und den Editor. Als fortgeschrittener Benutzer kannst du selbstverständlich auch mit einer leeren Seite beginnen.

Templates können nur genutzt werden, wenn man den Elementor Pro besitzt. Es ist aber nicht schwer, seine Kopfzeile eigenständig aufzubauen.Es können das Logo und die Menüleiste eingefügt werden. Zudem ist es möglich ganz individuelle Kopfzeilen mit diversen Blöcken aufzubauen.
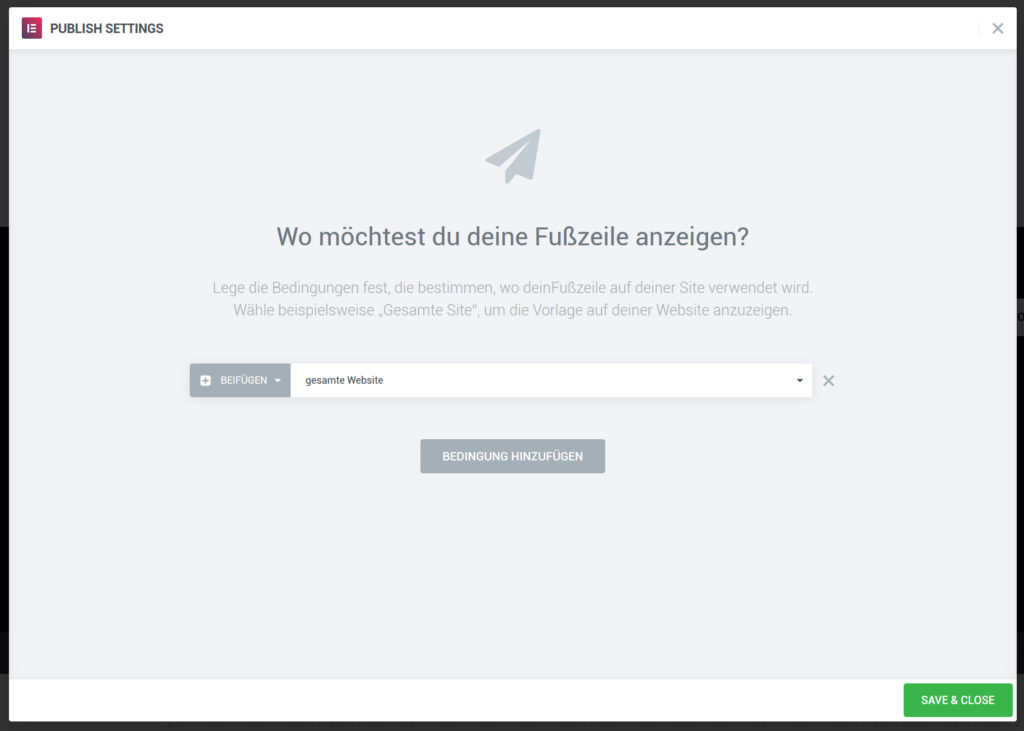
Wichtig: die Seite muss als Entire gespeichert werden.

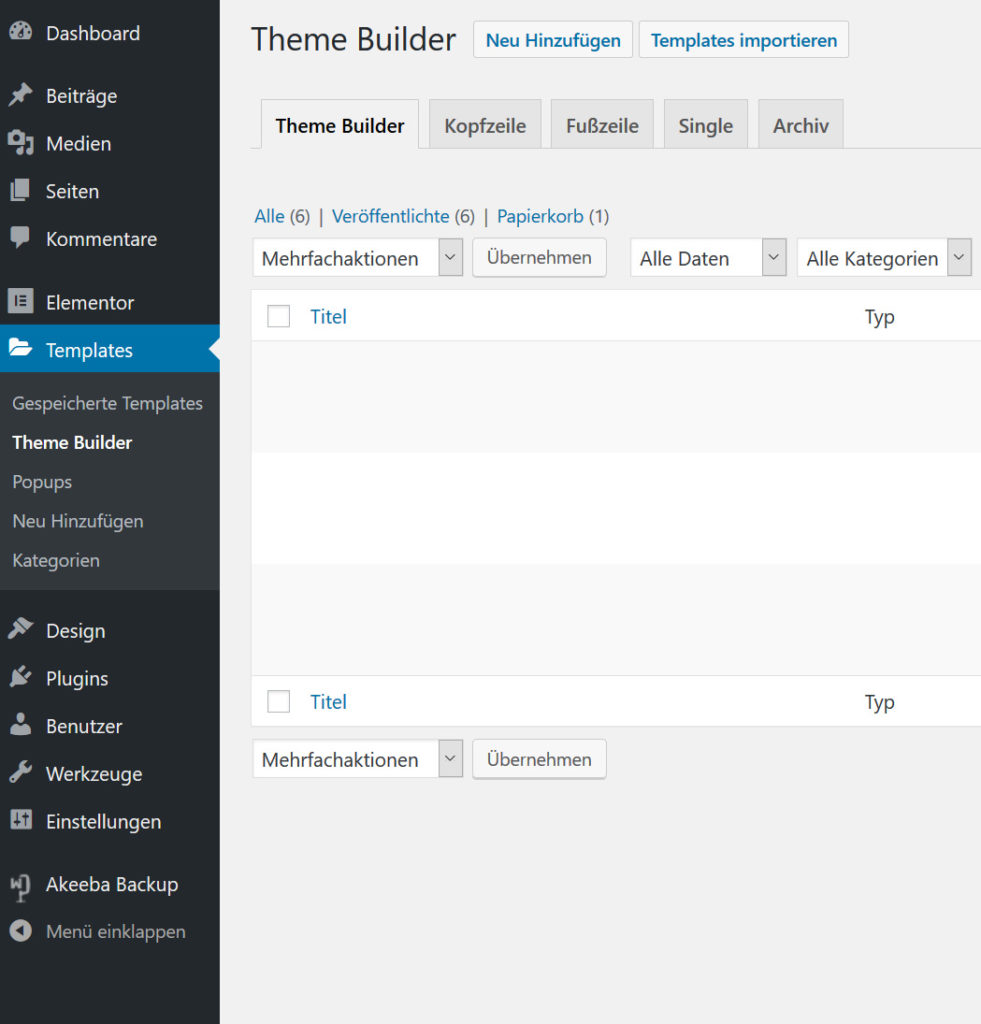
Jetzt muss die Site als Entire oder „gesamte Webseite“ gespeichert werden. Sollte man auf eine schon in der Bibliothek vorhandene Kopfzeile zugreifen, so reicht es nicht aus, diese als Entire zu speichern. Sondern man muss immer über „Neu Hinzufügen“ (siehe erstes Bild) gehen. Hier hat der Anfänger oft Probleme und wundert sich, dass die Wbseite nicht mit dem gewählten header oder Footer eingerichtet wird. Es ist natürlich auch möglich den Header oder Footer nur für bestimmte Seiten oder bestimmte Beiträge zuzuordnen. Auch ganz individuelle Beitragsseiten können mit dem Elementor definiert werden. Dies ist wirklich ein ganz fantastisches Tool.