Was ist Woocommerce?
WooCommerce ist ein freies Plug-in für WordPress, welches das Content-Management-System um die Funktionalität eines Onlineshops ergänzt. Es wurde insgesamt mehr als 15 Millionen Mal heruntergeladen und ist damit eines der populärsten WordPress-Plugins.
Nach den Statistiken von BuiltWith hat WooCommerce einen Anteil von ca. 37 % bei E-Commerce-Systemen. Insgesamt wird WooCommerce auf ca. 1,05 Millionen Websites verwendet.
WooCommerce entstand ursprünglich aus einem Fork des Plugins Jigoshop. Das Plugin zeichnet sich durch die nahtlose Einbettung der E-Commerce-Funktionen in das WordPress-Framework aus. Dabei werden für sämtliche Inhaltstypen die von WordPress vorgesehenen Custom Post Types sowie Custom Taxonomies verwendet. Die Speicherung der Daten erfolgt zumeist über die in WordPress tief integrierten Meta-Daten.
Woocommerce installieren
- Loggen Sie sich im Backend von WordPress ein.
- Öffnen Sie „Plugins“ im Menü auf der linken Seite.
- Klicken Sie auf die Schaltfläche „Installieren“.
- Geben Sie in die Suchmaske „WooCommerce“ ein.
- Klicken Sie auf „Jetzt installieren“.
Produkte anlegen
Unter Wookommerce –> Produkte werden die Produkte erstellt.

Die Woocommerce Shop-Seite und die Elementor Shop-Seite
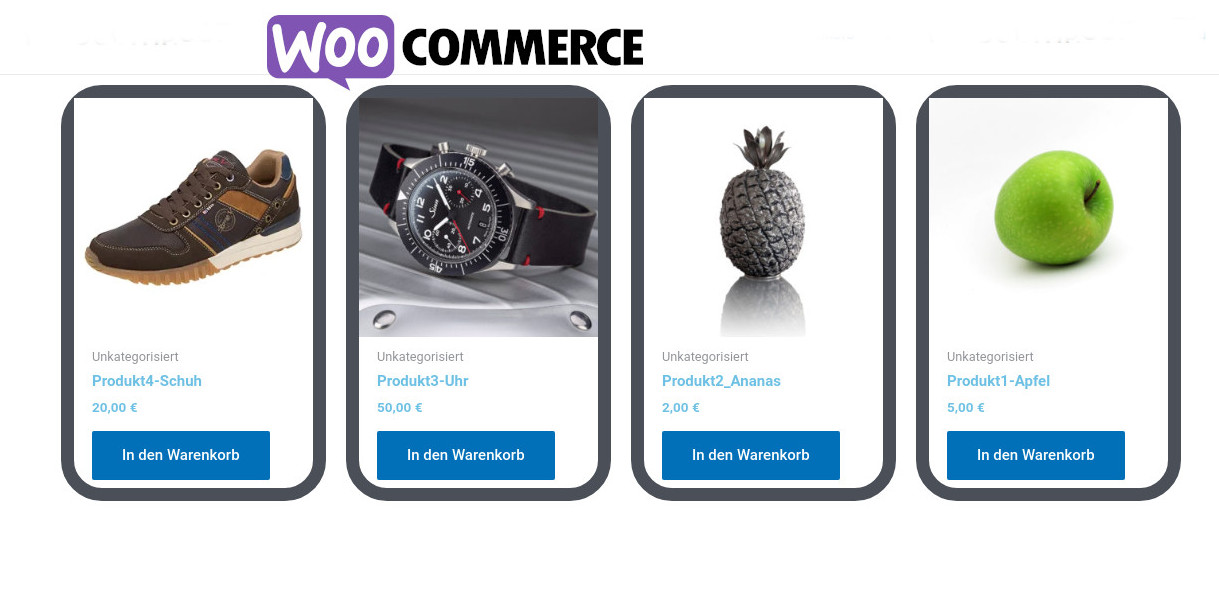
Die Woocommerce Shop-Seite
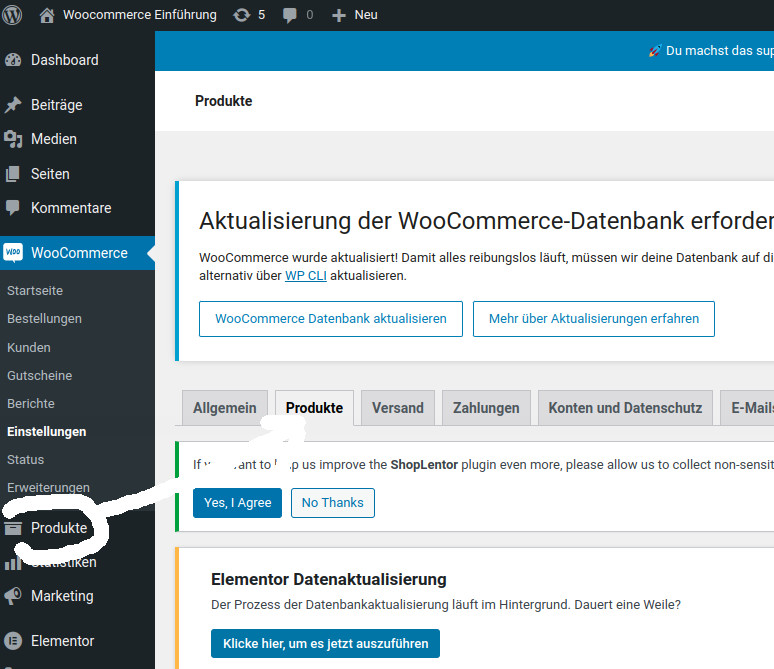
Unter Woocommerce –> –> Einstellungen –>Produkte wird die Shop-Seite definiert. In diese Shop-Seite exportiert Woocommerce die erstellten Produkte.
Die Shopseite wird nach der Installation von Woocommerce auch automatisch ins Menue eingefügt. Woocommerce.

erstellt nach der Installation ein Menue, welches nicht als Menue gespeichrt ist.
Die Elementor Shop-Seite
Was geschieht, wenn ein Page-Builder installiert wird?
Die Woocommerce Shop-Seite kann mit dem Elementor nicht bearbeitet werden.
Möchte man die Shop-Seite weiterhin als Shop-Seite benutzen, dann muss eine andere Seite unter Einstellungen –> Produkte, als Shop-Seite definiert werden.
Die Seite Shop erscheint jetzt als ganz normale Seite und kann mit dem Elementor bearbeitet werden.
I.d.R.erstellt Woocommerce auch die Seite Kasse und Warenkorb. Hier werden die zugehörigen Short-Cuts eingefügt.
Anpassen der Shop-Seite mit dem Elementor
Mit Elementor Pro anpassen
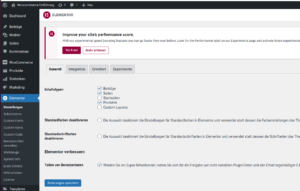
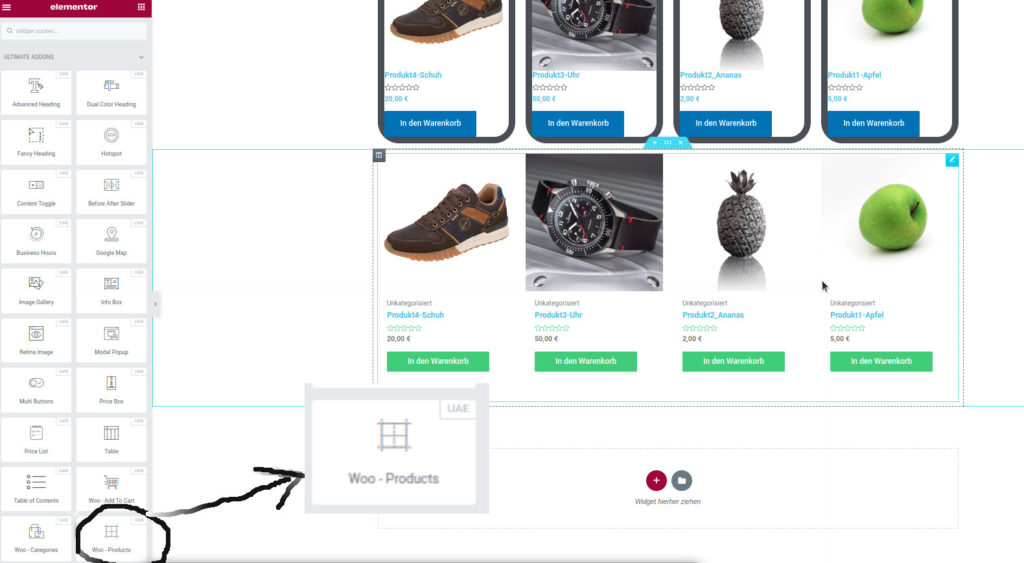
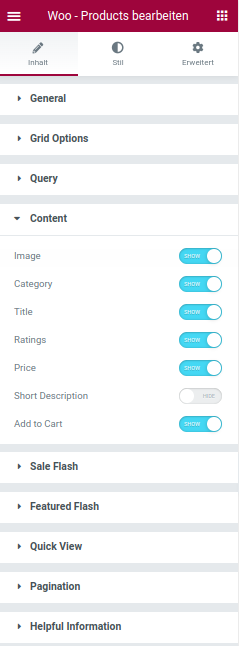
Die Woocmmerce Shop-Seite kann mit dem Elementor mit Hilfe des Icons Produke ![]() eingfügrt werden. Es gibt dann noch diverse Einstellungsmöglichkeiten. Allerdings ist es nicht möglich ein individuelles Layaout zu erstellen. Zusätzliche Einstellungmöglichkeiten gibt es abhängig von Theme. Hierzu gelangt man über Dashboard–> Design –> Customizer –> Woocommerce. Und dort wieder unter Produktkatalog.
eingfügrt werden. Es gibt dann noch diverse Einstellungsmöglichkeiten. Allerdings ist es nicht möglich ein individuelles Layaout zu erstellen. Zusätzliche Einstellungmöglichkeiten gibt es abhängig von Theme. Hierzu gelangt man über Dashboard–> Design –> Customizer –> Woocommerce. Und dort wieder unter Produktkatalog.
 Im Bild sieht man einen Auszug zu den Einstellungmöglichkeiten. Für das dargestellte Beispiel wurde das Astra-Theme verwendet!
Im Bild sieht man einen Auszug zu den Einstellungmöglichkeiten. Für das dargestellte Beispiel wurde das Astra-Theme verwendet!
Anpaassen mit UAE oder Wolentor
Weitere Möglichkeiten. um die Shopseite zu verändern, gibt es mit Hilfe von Plugins. Das Kostenpflichtige Plugin „Ultimate Addons for Elementor“ (UAE) bietet z.B. eine ausführliche Liste von Möglichkeiten. Aber auch das kostenlose Plugin Wolentor ist hiierzu geeignet


Das Plugin Magic Products-Display
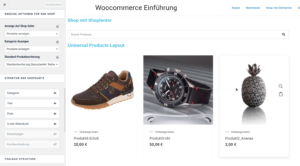
Magic Products Display ist kostenlos und lässt sich optimal mit dem Elementor nutzen. Mit MPD werden die Produkte innerhalb eines. Es handelt sich also nicht um eine Shopseite im klassischen Sinne, denn innerhalb des Gitters wird das Produkt- wie es mit dem Theme-Builder erstellt wurde-aufgeführt. Eine Vorstellung gibt es hier:
Home

Die Produkt-Einzelseite
Die Produkteinzelseite kann individuelle bearbeitet werden, indem ein Template erstellt wird.
Über –> Templates –> Neu Hinzufügen

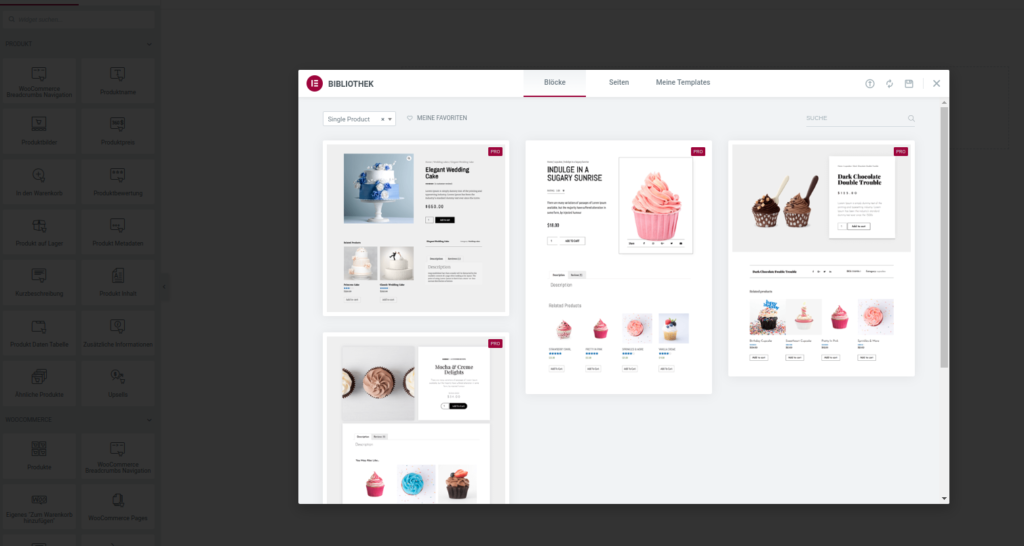
Im nächsten Fenster hat man 3 Wahlmöglichkeiten:
- Man kann eine vorgefertigte Produktseite verwenden
- Man greift auf ein zuvor erstelltes Tempalte zu.
- Oder man erstellt ein neues Template. Hierzu muss der Bildschirm geschlossen werden.

Sie die 3 Auswahlmöglichkeiten
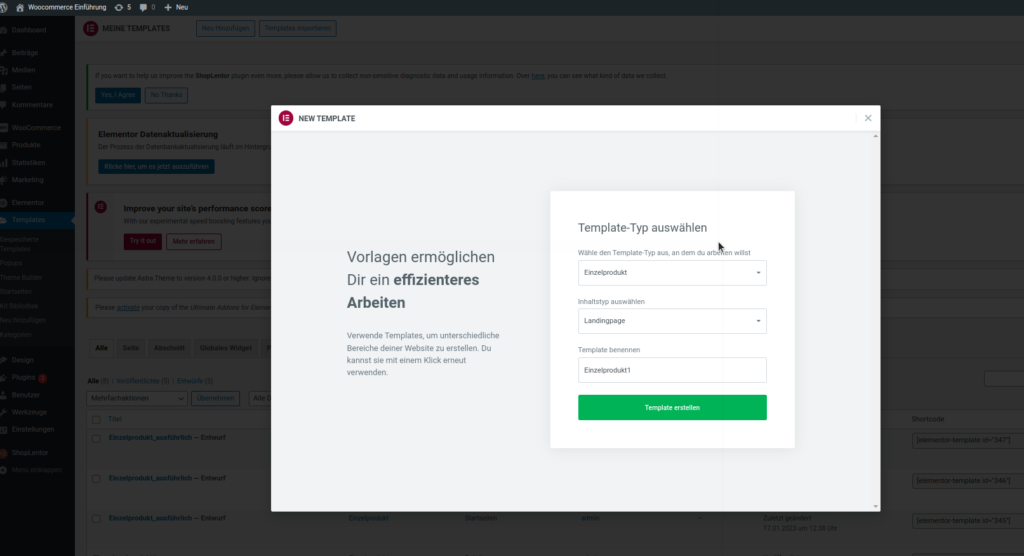
Ein neues Template erstellen
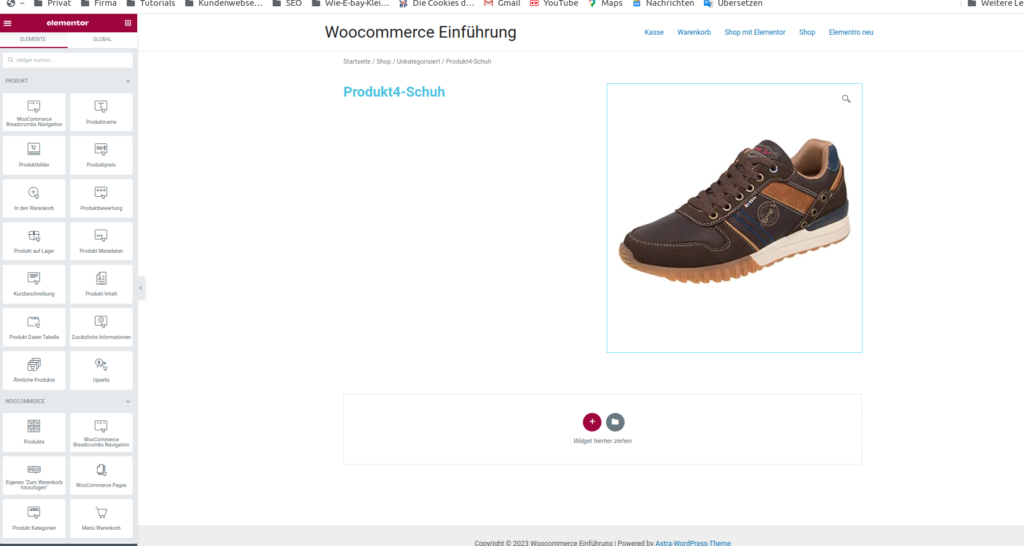
Um ein neues Template zu erstellen, schlisst man die Seite und wählt –> Einzelprodukt. Dann gibt man dem neuen Tempaten einen Namen.

Jetzt kann man auf alle Elemente des Elementors zurückgreifen, um das Einzelprodukt-Template zu erstellen.

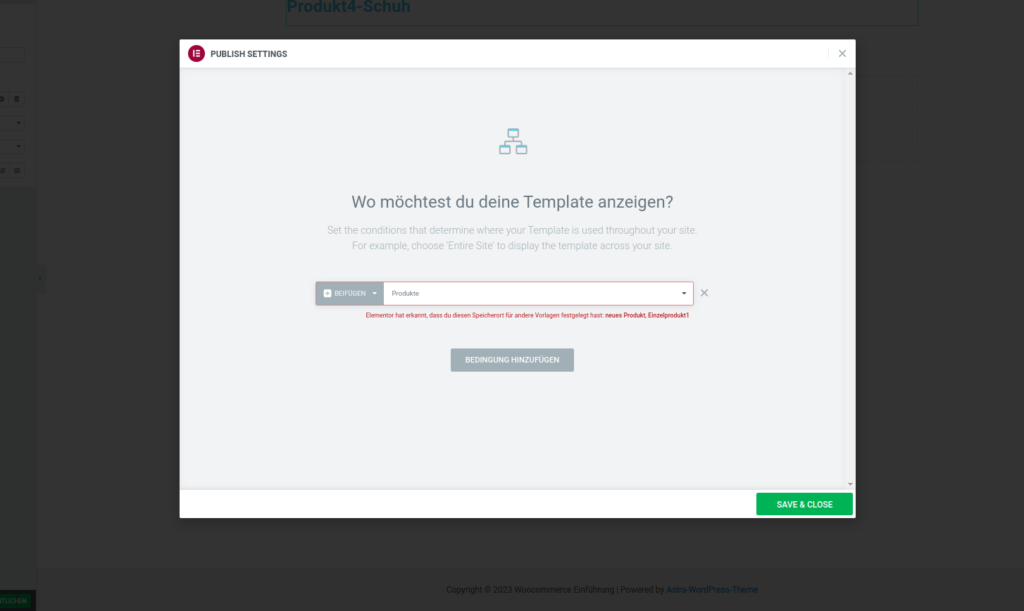
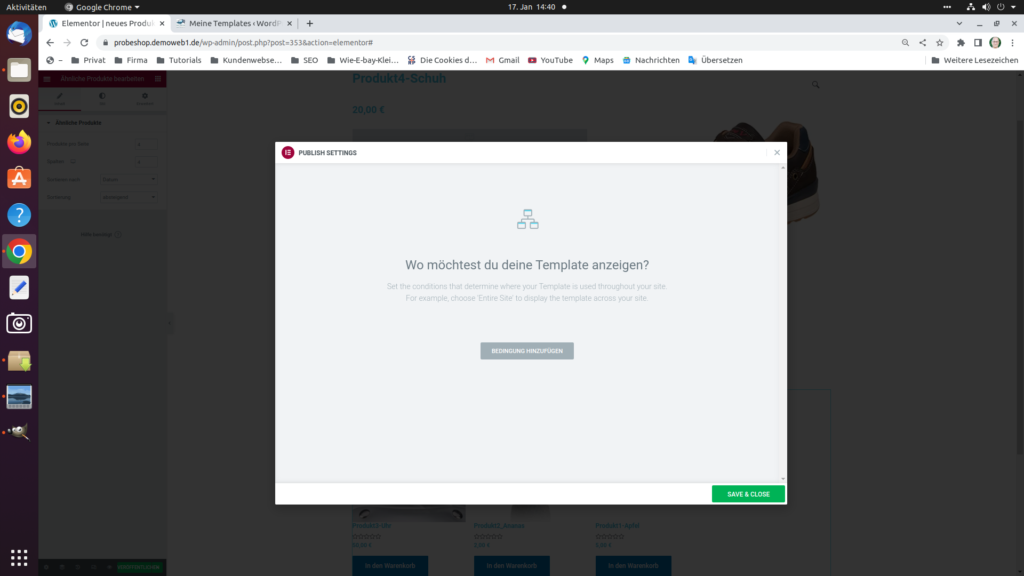
Speichern des Einzelproduktes
Nach Klick auf speichern sollte man zu diesem Bildschirm gelangen

Wählt man hier für alle Produkte, dann wird das entsprechende Template für die Produktseite aller Produkte ausgewählt.