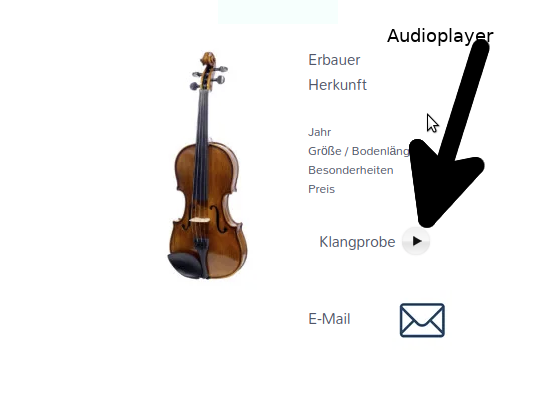
Audioplayer in Website einbinden
Inhaltsangeba Websetien und Audio-Player Kompaktes WordPress Audio / Music Player Plugin Das WordPress Audio Player-Plugin ist ein kompaktes HTML5 + Flash-Hybrid-basiertes WordPress-Plugin, mit dem eine Audiodatei (.mp3 oder .ogg) abgespielt werden kann. Der Audio-Player ist mit allen gängigen Browsern und Geräten (Android, iPhone) kompatibel. Genauere Informationen gibt hier: Wenn Sie Audiodateien von Ihrer Website verkaufen, können Sie mit diesem Plugin eine Vorschau anbieten Wenn Sie Podcasts erstellen, können Sie die Audiodateien …