Inhalts-Verzeichnis
Astra bietet ein Child Plugin an, welches ganz einfach als Theme hochgeladen werden kann. Mit Hilfe dieses Themes kann man ganz einfachCSS-Code einbinden oder Änderungen der Function.php vornehmen. Insbesondere die Functions-Child ist ein sehr praktisches tool. Denn wie wir alle wissen sind Änderungen an der Functions mit Vorsicht zu geniessen. Man kann sich leicht sein ganzes Theme damit verschiessen und viel Arbeit war umsosnt.
Verwendet man das Functions-Child besteht keine Gefahr. Code einfach wieder rausmachen und gut ist. Oft muss man bei der Functios auch ein wenig experimentieren. Das geht ganz leicht, wenn man eine Functions-Child hat. Kein FTP-Upload ist notwendig. Man kann aus seinem Backend ganz easy auf die Dateien zugreifen.
Wie gelangt man zum ASTRA Child-Theme
ASTRA bietet einen Child-Theme Generator an. Dieser kann mit Hilfe eines Formulars erstellt werden. Man kann auch noch ein Vorschaubild hinzufügen.
Wie gelangt man zum Function-Child-Theme?
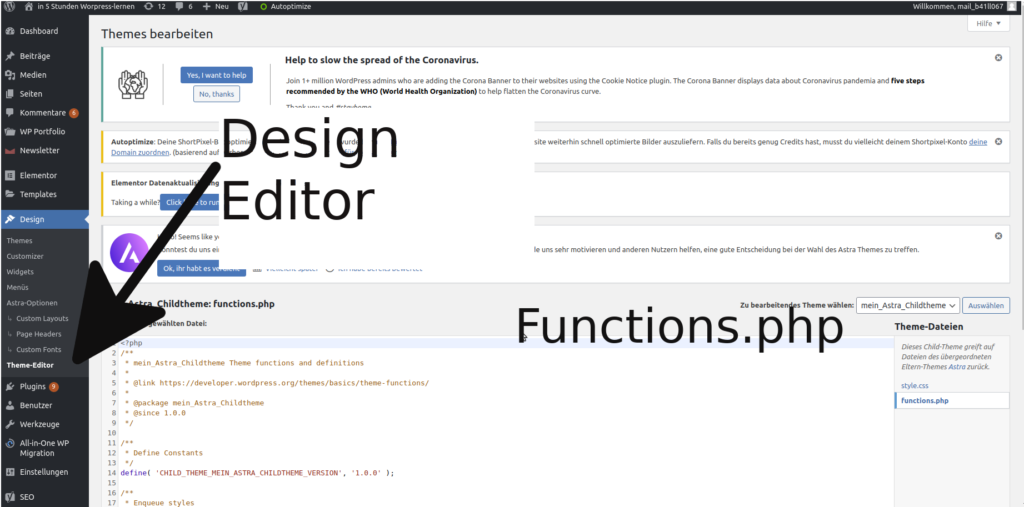
Im Dashboard herunterscrollen bis Design und dann ganz unten auf Editor klicken!

Code eintragen in der Functions-Child
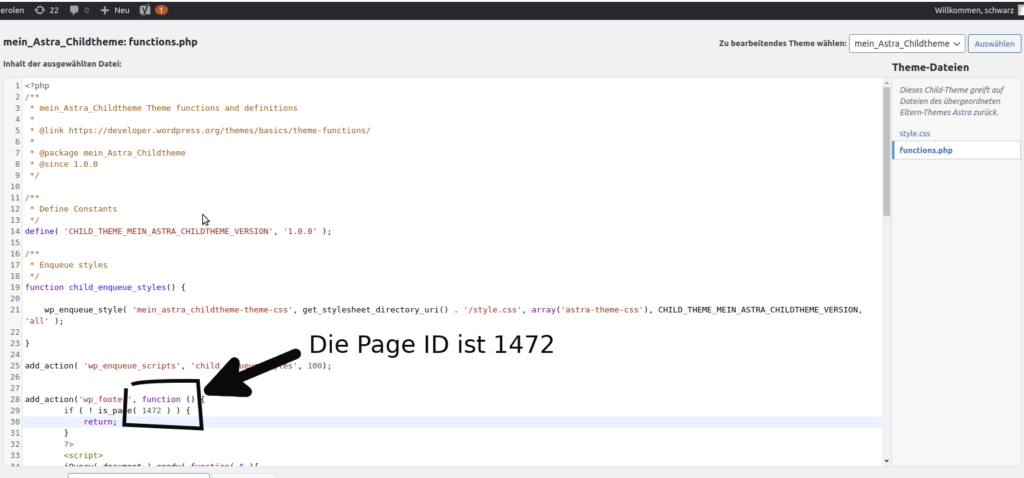
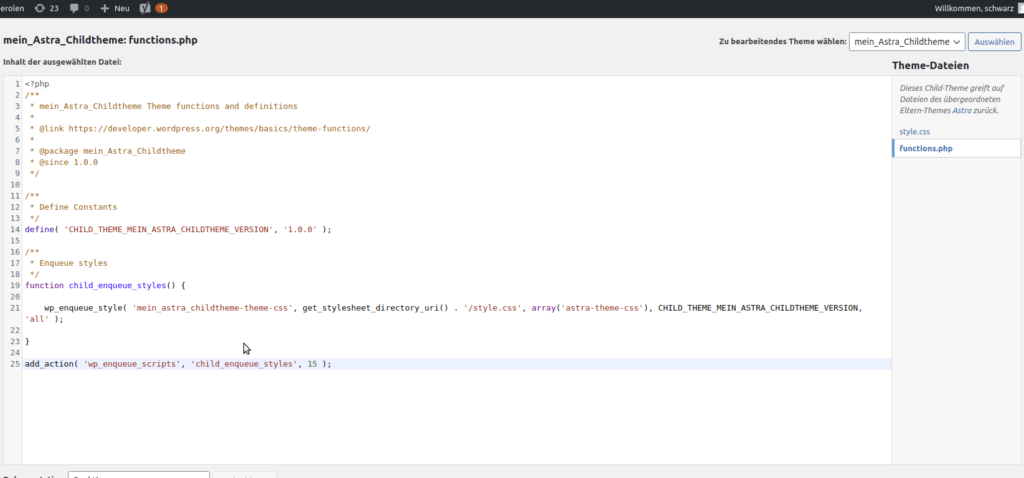
Auf dem nebenstehenden Bild sieht man, wie die Child-Functions nach der Installation des Astra-Child-Themes aussieht.

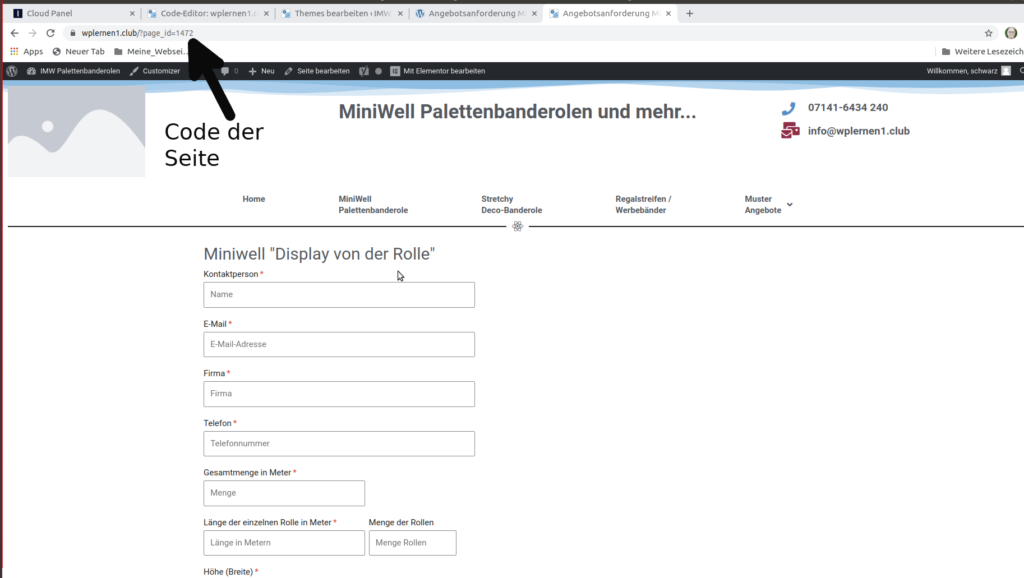
Hier muss man ein wenig mehr beachten als wenn man Code in die Style.css des Child-Themes einträgt. Jede Seite hat eine Id und diese Ed muss man beim Einfügen des Codes berücksichtigen. Auf dem Bild rechts ist zu sehen, wie man den Code der entsprechenden Seite ausliest. Auf dem Bild links sehen Sie, wo die entsprechende ID in der Functions eingetragen wird.